The Project
The European Commission ruled against Google in June 2017.
Google had to open its Shopping ads for other price- and product-comparison sites.
They are called Comparison Shopping Services (CSS).
PreisGenie is such a CSS.
Google has to act as one among many CSS and run this as a profitable business.
As a result, Google keeps a margin of around 20% of CPC bids for Shopping ads.
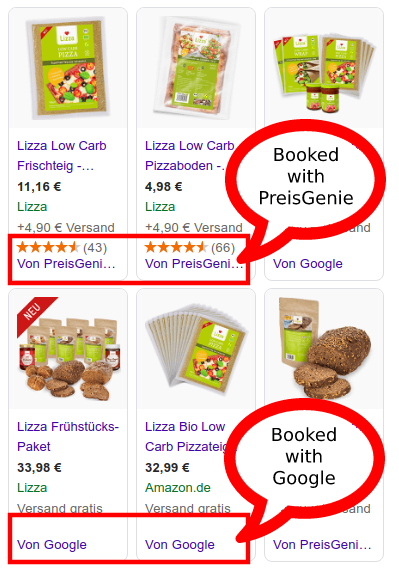
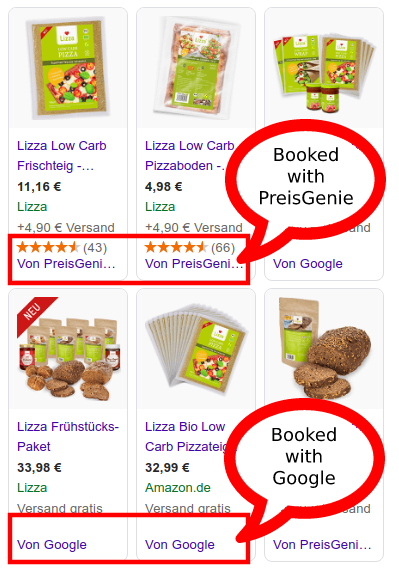
When you book Google Shopping ads with PreisGenie, you save this margin and get a discount on the same product:

The Technology
Front-End
To offer a fast experience, we created a static website with StencilJS.
StencilJS creates web components and is very similar to AngularJS, while being much faster.
I had a very good developer experience and can definitely recommend StencilJS.
The website is responsive (Sass) and the layout set in CSS grid.
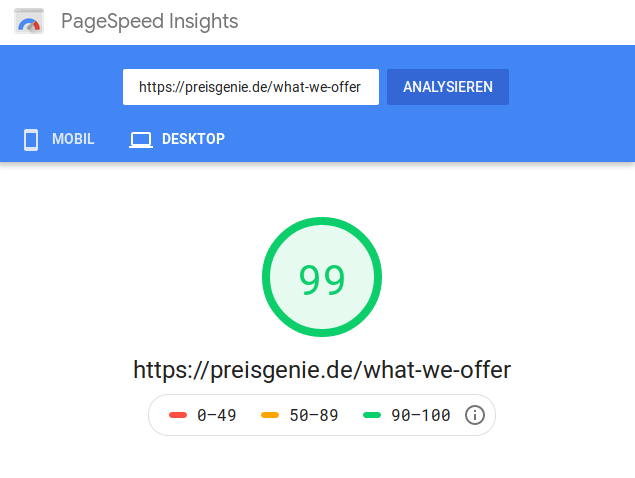
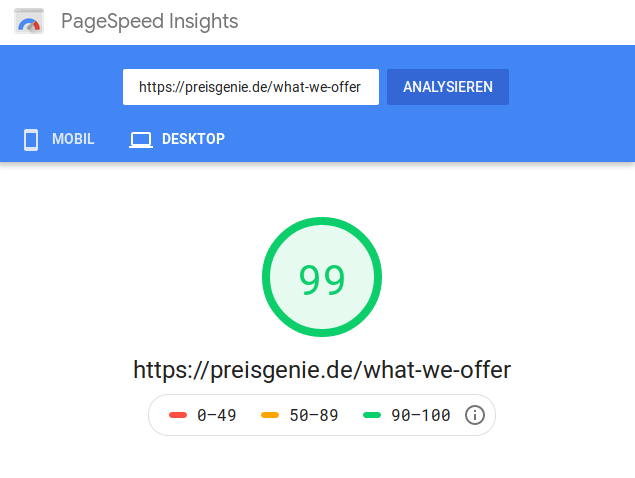
Hosted on CloudFront, we achieved a pagespeed performance of 96% on mobile and 99% on desktop:

Back-End
We wanted to create a blazing-fast search.
First, we built a custom full-text search that ran in the browser of end user.
Results appeared instantaneously.
This worked very well till we had our first 500 products.
After it got to slow on mobile phones, we put the search on an EC2 server and behind Nginx.
And migrated to Kotlin with Ktor (because we anticipated that we might need Lucene later).
This performed well till about 10k products.
Therefore we replaced the custom search with proper Lucene and have not hit any limits so far.
In the future, one can replace the search server with GoLang and Bleve.
If it becomes necessary.
The Impact
We are able to save a lot of money on ads for our customers.
And offer performance improvements.
And generate them more revenue.
And build a profitable business.
Get In Touch
If you think this can be useful for you, just say ‘hi’ via email.
I will be happy to grab a coffee, talk with your or just have a short call.
Let me know :)